Rauchfrei Tracker
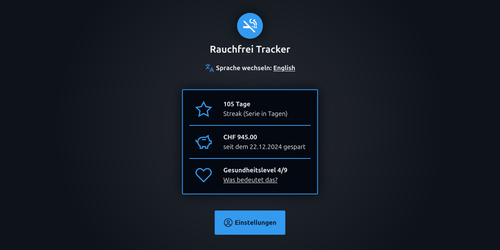
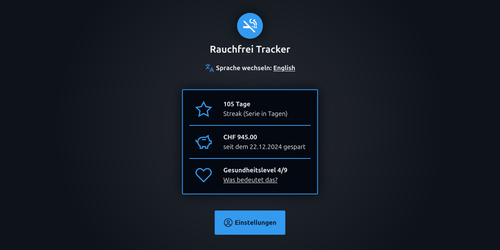
Der Rauchfrei Tracker ist eine Webapp, die mit ein paar wenigen persönlichen Einstellungen, aufzeigt wie lange man schon nicht mehr raucht und was man finanziell und gesundheitlich damit erreicht hat.

Hier gebe ich einen Einblick in einige Projekte, die ich selbstständig umgesetzt habe. Es handelt sich um gestalterische Arbeiten sowie Webentwicklungen.
Der Rauchfrei Tracker ist eine Webapp, die mit ein paar wenigen persönlichen Einstellungen, aufzeigt wie lange man schon nicht mehr raucht und was man finanziell und gesundheitlich damit erreicht hat.

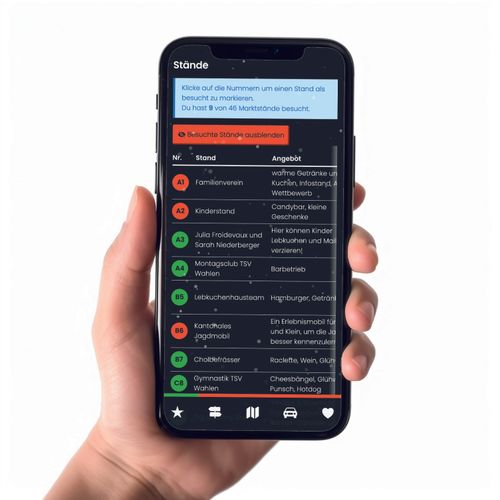
Am 30.11.2024 ist es soweit und der Wintermarkt in Wahlen findet wieder statt. Ich habe dafür die Landingpage überarbeitet und gebe ein paar Einblicke in die Neuerungen.

notion2eleventy ist ein Plugin für den Static Site Generator Eleventy (kurz: 11ty). Es lädt Inhalte von Notion in dein 11ty-Verzeichnis. Mit einem statusbasierten Workflow wird dafür gesorgt, dass nur die Inhalte heruntergeladen werden, die sich verändert haben. Das Plugin ist als Node Modul auf npmjs.com verfügbar.

Mit dem persönlichen PrintCSS-Projekt haben wir eine eigene Weihnachtsgeschichte zu einem Geschenk gemacht. Sie wurde mit dem Prince Renderer in ein PDF umgewandelt und gedruckt. Zudem kann die Geschichte digital als mobilefreundliche Webseite gelesen werden.

stebre.ch: Klammheimlich habe ich ein Relaunch meiner persönlichen Website durchgeführt und zudem noch den Namen geändert. Ich möchte es aber nicht unterlassen dir einen kleinen Einblick zu geben.

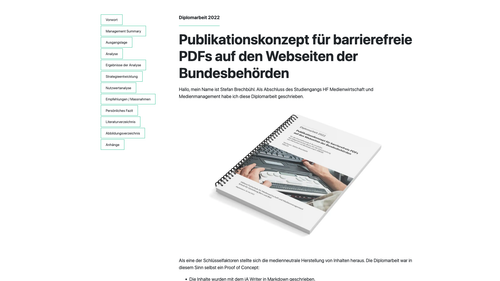
In meiner Diplomarbeit habe ich geschrieben wie die Bundesbehörden die Barrierefreiheit ihrer PDFs verbessern können.

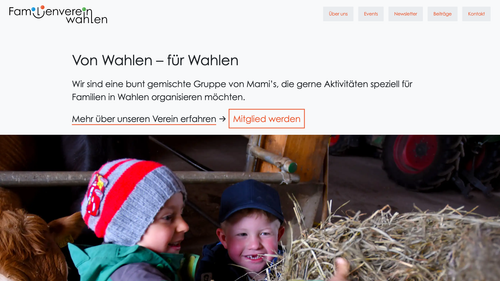
Im ersten Quartal 2021 entstand die Website für den Familienverein Wahlen. Es ist das zweite Projekt, dass ich mit Gatsby umgesetzt habe. Die Anbindung an ein Headless CMS war für mich Première und der Entscheid fiel auf Netlify CMS.

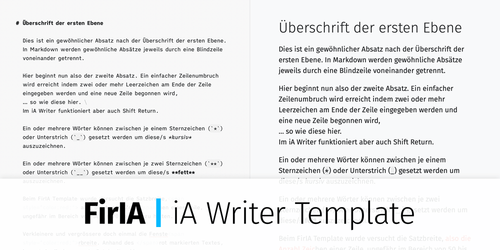
Da ich von Markdown und dem iA Writer begeistert bin, habe ich das iA Writer Template FirIA entwickelt.

Für die Einladungskarte der Taufe unseres Jüngsten habe ich das Maskottchen «Gian the Lion» gezeichnet und vektorisiert.

Mit diesen Icons wollte ich die verschiedenen Prüfpunkte des Matterhorn Protokolls visualiseren.

In unserem Garten steht ein Holunderbaum dessen Blüten wir jedes Jahr ernten und Sirup daraus machen. Ausserdem verarbeiten wir auch andere Dinge, die in unserem Garten wachsen.

Für meinen Schwiegervater habe ich das Logo Innocu umgesetzt. Es ist eine Wort-Bild-Marke und besteht aus dem Text «INNOCU» – was abgekürzt für Innovation Cueni steht – und dem abstrakten Signet, welches die Buchstaben c und i kombiniert.

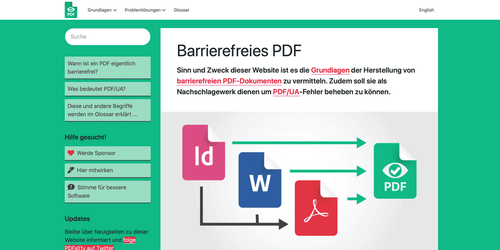
Die Erstellung von barrierefreien PDF-Dokumenten ist ein leidenschaftliches Thema, mit dem ich mich seit 2014 intensiv beschäftige. In meiner Freizeit pflege und betreibe ich die Website accessible-pdf.info. Dort teile ich meine Erfahrungen und Wissen in Deutsch und Englisch.

Am 9.9.2017 fand die WordPress-Veranstaltung in Bern statt. Diese Veranstaltungen nennen sich WordCamp und finden weltweit mit der Open Source Community statt. Ich war im Organisationsteam mit dabei und durfte die Gestaltung von Logo, T-Shirts, Batches und Weiterem übernehmen.

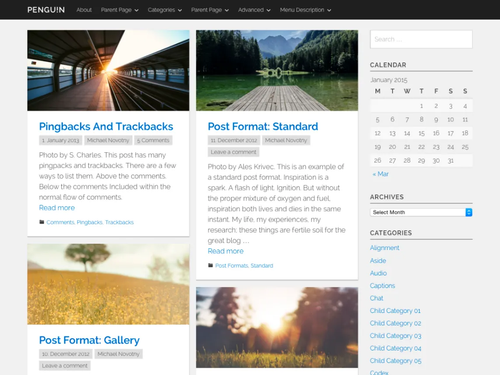
Das zweite entwickelte WordPress Theme nannte ich Penguin. Dessen Design ist schlicht und nutzt den sogenannten Masonry-Karten-Stil auf einem grösseren Desktop-Bildschirm.

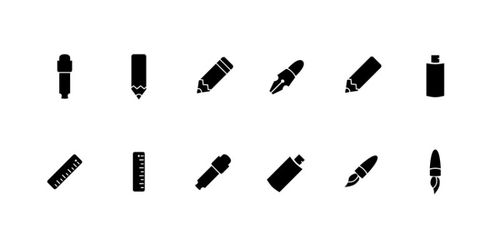
Designer Tools ist eine kleine Icon Sammlung welche ich in Illustrator gezeichnet und auf Noun Project als Vektorgrafiken zur Verfügung stelle.

Auf Noun Project habe ich die vier angezeigten Icons zur Verfügung gestellt.

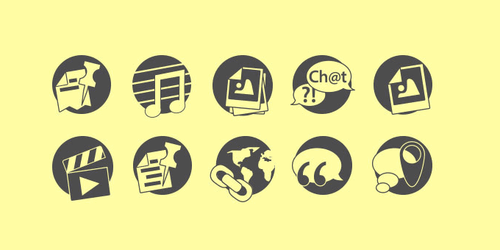
«Out Of Circle – WP Post Formats» ist ein kleiner Icon Font, mithilfe man die aktuell vorhanden Post Formate in WordPress grafisch aufpolieren kann.

AlbinoMouse war mein erstes WordPress Theme, welches ich entwickelt habe und im offiziellen Verzeichnis auf wordpress.org zur Verfügung gestellt habe.

Die Icons bestehen, wie bereits die Vorgängerversion, aus einer Reihe von Symbolen diverser Social Media Diensten. Diese Icons wurden durch einen runderen Hintergrund ersetzt. Ausserdem kommt ein anderer Glanzeffekt zum Einsatz.

«Rounded & Glossy» ist ein kleines Paket mit 30 Social Media Icons. Die Icons haben eine abgerundete Form mit einem Glanzeffekt.
