WebAIM: Using VoiceOver to Evaluate Web Accessibility
Eine umfangreiche Sammlung von Tastenbefehlen für VoiceOver.

Eine umfangreiche Sammlung von Tastenbefehlen für VoiceOver.

Wieso es ein Irrglauben ist, dass Barrierefreiheit nicht nötig ist, wird hier etwas beleuchtet.

Ein umfangreicher Artikel für die performante Verwendung von Bildern fürs Web. Dies ist ein Auszug aus dem Buch Designing for Performance.

Eine kurze Anleitung um einen barrierefreien Alternativtext zu schreiben

Ein Bereich auf web.dev, welcher sich voll dem Thema Performance richtet.

Der erste Teil einer Artikelserie zum Thema Farbmanagement.

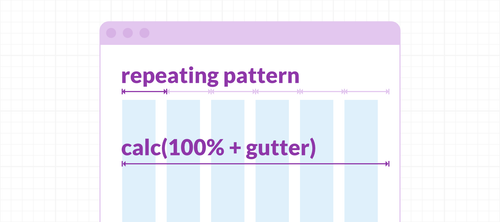
Anleitung um mit CSS Grid ein Layoutraster anzuzeigen.

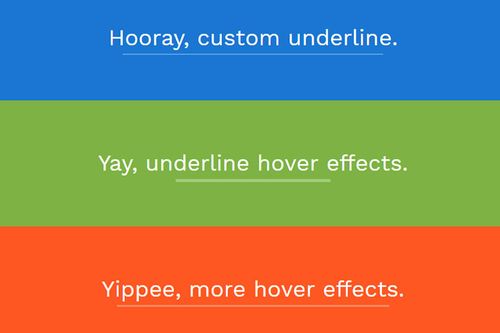
Der Blogpost bietet Inspiration für animierte Unterstriche für Links.

Ein umfangreicher Leitaden einer Hochschule zur Barrierefreiheit. Dieser ist öffentlich auf Github geteilt.

Auf was geachtet werden sollte wenn verschiedene Schriften miteinander kombiniert werden.

Es braucht etwas mehr um das Standardaussehen die Formularfelder Checkbox und Radio Button umzugestalten. Die Anleitung zeigt eine barrierefreie Lösung.

Ein Bookmarklet für die Überprüfung der Barrierefreiheit einer Website.

Ein praktisches Handbuch für barrierefreies Grafikdesign.

Eine Zusammenfassung zur Herausforderung von barrierefreien PDF-Dokumenten.

Fünf Tipps für barrierefreie Typografie.

Analog caniuse.com können mit caniemail.com Features geprüft werden ob und durch welche E-Mail-Clients sie unterstützt werden.

Ich habe bisher keine Erfahrung mit localazy gemacht. Es scheint jedoch ein umfangreiches und spannendes Übersetzungstool zu sein.

Moderne Möglichkeiten wie mit CSS der Footer immer am unteren Bildschirmrand angezeigt wird, egal wieviel Inhalt die aktuelle Seite enthält.

Eine Open Source Alternative von Emojis.

Layout Shifts sind störende Verschiebungen des Layouts, die durch eine Aktion ausgelöst werden. Dieser Erfahrungsbericht zeigt wie dies mit CSS Grid verhindert werden konnte.

Ein umfangreicher Blogartikel zu responsiven Tabellen mit der Barrierefreiheit im Fokus.

In InDesign werden mithilfe von regulären Ausdrücken gezieltere Suchabfragen gemacht oder automatisierte Formate angelegt. Dieses Nachschlagewerk hilft dir dabei.

State of CSS ist eine Auswertung einer jährlichen Umfrage zu den Kenntnissen der CSS Möglichkeiten und Eigenschaften.

Viele Wege führen nach Rom oder zur gewünschten Schärfe eines Bildes. Im Artikel werden verschiedene Methoden in Photoshop gezeigt.

Wer sich für PrintCSS interessiert, kommt nicht an dieser Gegenüberstellung der bekanntesten Lösungen vorbei.

Wie funktioniert https? Eine auflockernde Erklärung mithilfe von Comics.

Isoflow ist ein Tool um visuell ansprechende Diagramme zu erstellen.

Checkboxen und Optionsfelder lassen sich leider nicht so einfach mit CSS gestalten. Sara zeigt auf wie man es mit SVG Grafiken und zudem barrierfrei umsetzen kann.

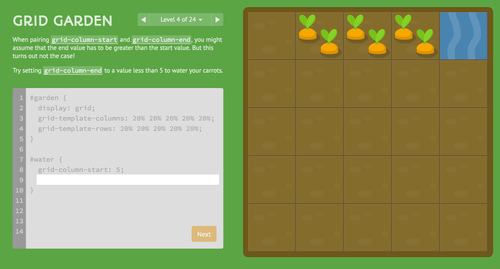
Auf CSS Grid Garden kann spielerisch der Umgang mit Layout Raster (CSS Grid) gelernt werden.

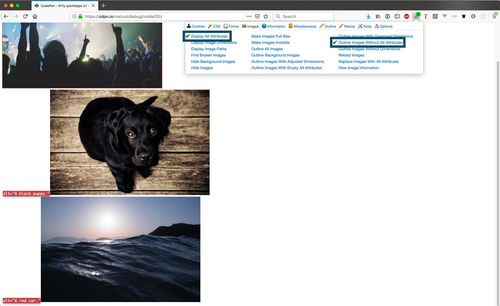
Automatische Accessibility-Tests sind gut und nützlich. Aber sie ersetzen die manuelle Prüfung nicht. Manuel zeigt in seinem Blopost ein paar praktische Tipps wie getestet werden kann.

Einige wertvolle Tipps zur Barrierefreiheit aus dem Buch «Writing Is Designing» sind in diesem Blogartikel zu finden.

Viele wertvolle Neuerungen in CSS werden mittlerweile von den Browsern unterstützt. postcss-preset-env ist ein spannendes Tool um noch weitere, künftige Möglichkeiten bereits heute zu nutzen.