Landingpage Wintermarkt Wahlen
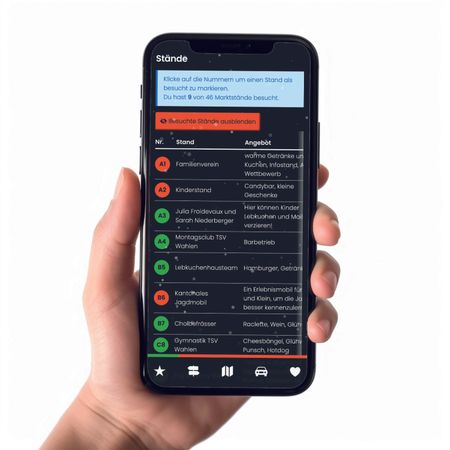
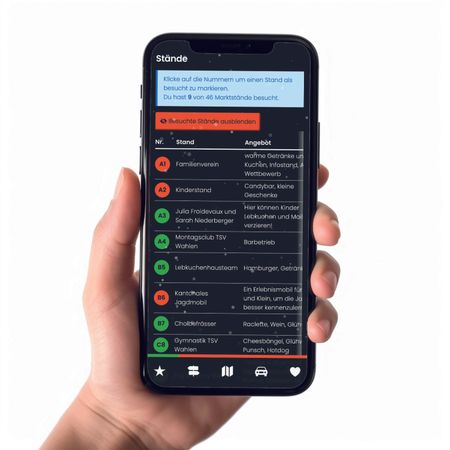
Am 30.11.2024 ist es soweit und der Wintermarkt in Wahlen findet wieder statt. Ich habe dafür die Landingpage überarbeitet und gebe ein paar Einblicke in die Neuerungen.

#webentwicklungAm 30.11.2024 ist es soweit und der Wintermarkt in Wahlen findet wieder statt. Ich habe dafür die Landingpage überarbeitet und gebe ein paar Einblicke in die Neuerungen.

Pocket bietet eine API, mit der die gespeicherten Lesezeichen verwendet und angepasst werden können. Diese mache ich mir zu nutzen und speichere die Daten in einem Lesezeichenbeitrag auf stebre.ch. Es werden Lesezeichen mit einem spezifischen Tag berücksichtigt. Nach der Verarbeitung wird der auf Pocket gespeicherte Link archiviert.

stebre.ch: Klammheimlich habe ich ein Relaunch meiner persönlichen Website durchgeführt und zudem noch den Namen geändert. Ich möchte es aber nicht unterlassen dir einen kleinen Einblick zu geben.

In meiner Diplomarbeit habe ich geschrieben wie die Bundesbehörden die Barrierefreiheit ihrer PDFs verbessern können.

Im ersten Quartal 2021 entstand die Website für den Familienverein Wahlen. Es ist das zweite Projekt, dass ich mit Gatsby umgesetzt habe. Die Anbindung an ein Headless CMS war für mich Première und der Entscheid fiel auf Netlify CMS.

Moderne Möglichkeiten wie mit CSS der Footer immer am unteren Bildschirmrand angezeigt wird, egal wieviel Inhalt die aktuelle Seite enthält.

Layout Shifts sind störende Verschiebungen des Layouts, die durch eine Aktion ausgelöst werden. Dieser Erfahrungsbericht zeigt wie dies mit CSS Grid verhindert werden konnte.

Ein umfangreicher Blogartikel zu responsiven Tabellen mit der Barrierefreiheit im Fokus.

State of CSS ist eine Auswertung einer jährlichen Umfrage zu den Kenntnissen der CSS Möglichkeiten und Eigenschaften.

Checkboxen und Optionsfelder lassen sich leider nicht so einfach mit CSS gestalten. Sara zeigt auf wie man es mit SVG Grafiken und zudem barrierfrei umsetzen kann.

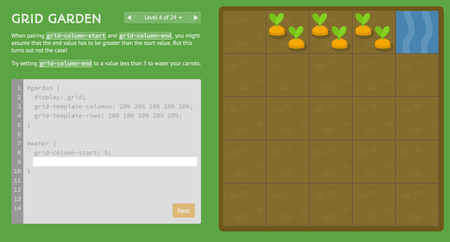
Auf CSS Grid Garden kann spielerisch der Umgang mit Layout Raster (CSS Grid) gelernt werden.

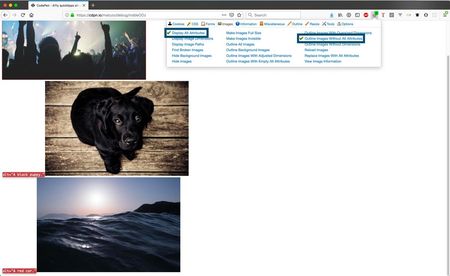
Automatische Accessibility-Tests sind gut und nützlich. Aber sie ersetzen die manuelle Prüfung nicht. Manuel zeigt in seinem Blopost ein paar praktische Tipps wie getestet werden kann.

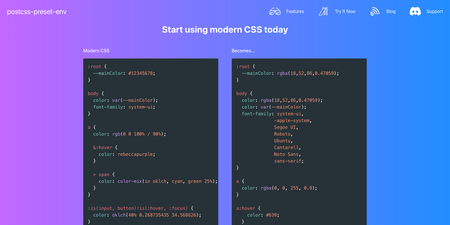
Viele wertvolle Neuerungen in CSS werden mittlerweile von den Browsern unterstützt. postcss-preset-env ist ein spannendes Tool um noch weitere, künftige Möglichkeiten bereits heute zu nutzen.

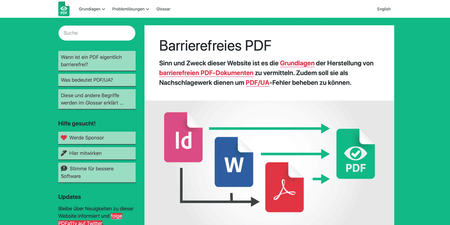
Die Erstellung von barrierefreien PDF-Dokumenten ist ein leidenschaftliches Thema, mit dem ich mich seit 2014 intensiv beschäftige. In meiner Freizeit pflege und betreibe ich die Website accessible-pdf.info. Dort teile ich meine Erfahrungen und Wissen in Deutsch und Englisch.

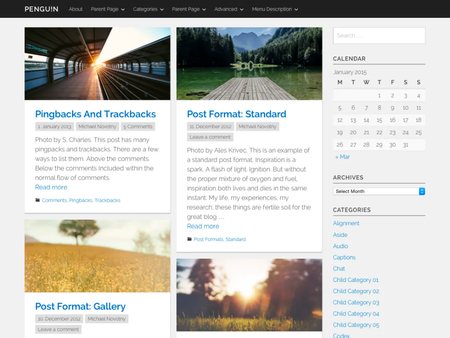
Das zweite entwickelte WordPress Theme nannte ich Penguin. Dessen Design ist schlicht und nutzt den sogenannten Masonry-Karten-Stil auf einem grösseren Desktop-Bildschirm.

Die Macher von Tower, einem beliebten Git Client, bieten auf ihrer Website zusätzlich Lernressourcen zum Thema Git an. Die Inhalte sind in Englisch und in eBook, Videokurse und Webinar aufgeteilt.

Das Web ist mobil. Es werden täglich mehr User, welche ihre Inhalte mit einem mobilen Gerät im Netz aufsuchen. Aufgrund dessen werden Webseiten vermehrt mit einem anpassungsfähigen Design angeboten. Das englische “Zauberwort” dafür heisst Responsive und bedeutet, dass sich eine Webseite an die Auflösung des Ausgabegeräts anpasst.

AlbinoMouse war mein erstes WordPress Theme, welches ich entwickelt habe und im offiziellen Verzeichnis auf wordpress.org zur Verfügung gestellt habe.