WebAIM: Using VoiceOver to Evaluate Web Accessibility
A comprehensive collection of key commands for VoiceOver.

A comprehensive collection of key commands for VoiceOver.

Why it is a misconception that accessibility is not necessary is explained here.

A comprehensive article for the performant use of images for the web. This is an excerpt from the book Designing for Performance.

A section on web.dev dedicated to the topic of performance.

The first part of a series of articles on color management.

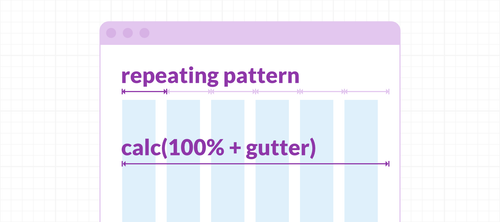
How to display a layout grid with CSS Grid.

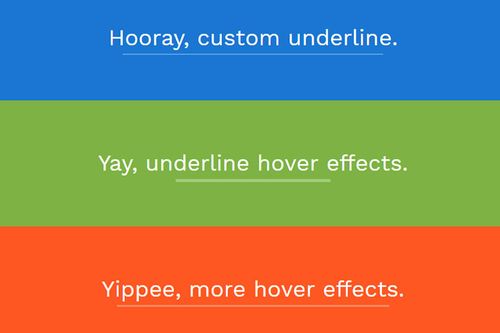
The blog post offers inspiration for animated underlines for links.

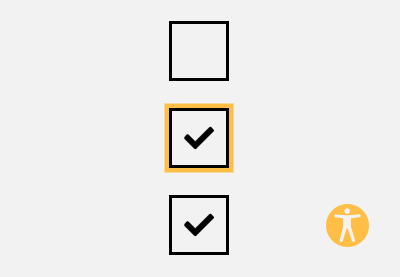
It takes a little more to redesign the standard appearance of the form fields checkbox and radio button. The instructions show an accessible solution.

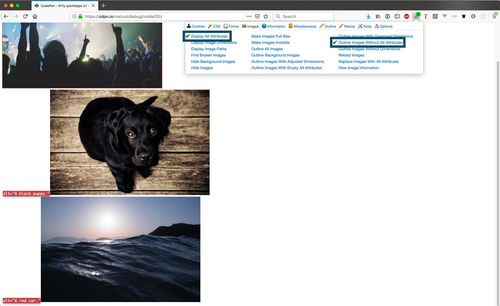
A bookmarklet for checking the accessibility of a website.

A summary of the challenge of accessible PDF documents.

Analog caniuse.com features can be checked with caniemail.com if and by which e-mail clients they are supported.

I have not yet had any experience with localazy. However, it seems to be a comprehensive and exciting translation tool.

Modern ways of using CSS to always display the footer at the bottom of the screen, no matter how much content the current page contains.

An open source alternative to emojis.

Layout shifts are disruptive shifts in the layout that are triggered by an action. This experience report shows how this could be prevented with CSS Grid.

A comprehensive blog article on responsive tables with a focus on accessibility.

State of CSS is an evaluation of an annual survey on the knowledge of CSS possibilities and features.

If you are interested in PrintCSS, you cannot avoid this comparison of the best-known solutions.

How does https work? A lightening explanation with the help of comics.

Isoflow is a tool to create visually appealing diagrams.

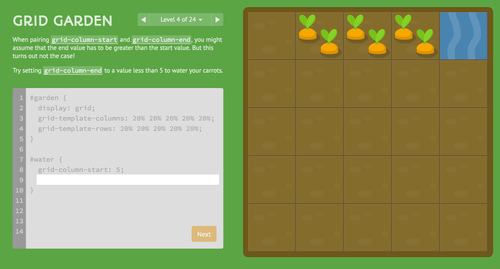
CSS Grid Garden is a fun way to learn how to use layout grids (CSS Grid).

Automatic accessibility tests are good and useful. But they do not replace manual testing. Manuel shows in his blog post a few practical tips on how to test.

Some valuable accessibility tips from the book "Writing Is Designing" can be found in this blog article.
