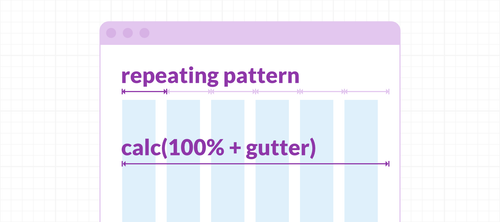
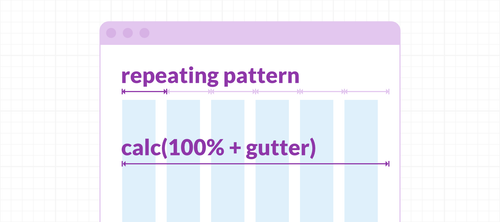
Building A CSS Grid Overlay
Anleitung um mit CSS Grid ein Layoutraster anzuzeigen.

#cssAnleitung um mit CSS Grid ein Layoutraster anzuzeigen.

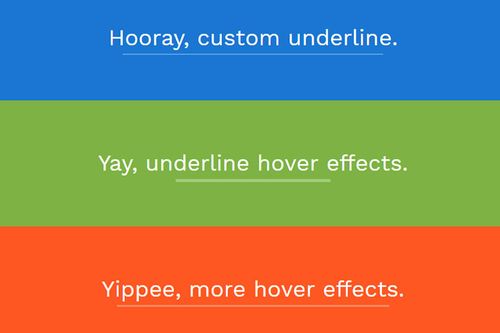
Der Blogpost bietet Inspiration für animierte Unterstriche für Links.

Moderne Möglichkeiten wie mit CSS der Footer immer am unteren Bildschirmrand angezeigt wird, egal wieviel Inhalt die aktuelle Seite enthält.

Layout Shifts sind störende Verschiebungen des Layouts, die durch eine Aktion ausgelöst werden. Dieser Erfahrungsbericht zeigt wie dies mit CSS Grid verhindert werden konnte.

State of CSS ist eine Auswertung einer jährlichen Umfrage zu den Kenntnissen der CSS Möglichkeiten und Eigenschaften.

Checkboxen und Optionsfelder lassen sich leider nicht so einfach mit CSS gestalten. Sara zeigt auf wie man es mit SVG Grafiken und zudem barrierfrei umsetzen kann.

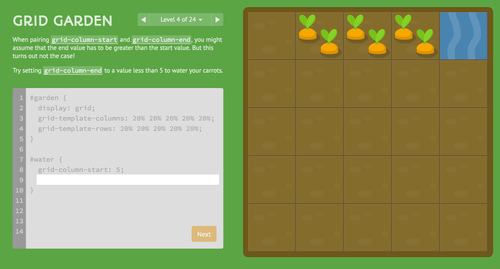
Auf CSS Grid Garden kann spielerisch der Umgang mit Layout Raster (CSS Grid) gelernt werden.

Viele wertvolle Neuerungen in CSS werden mittlerweile von den Browsern unterstützt. postcss-preset-env ist ein spannendes Tool um noch weitere, künftige Möglichkeiten bereits heute zu nutzen.