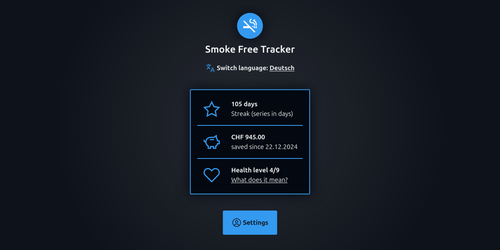
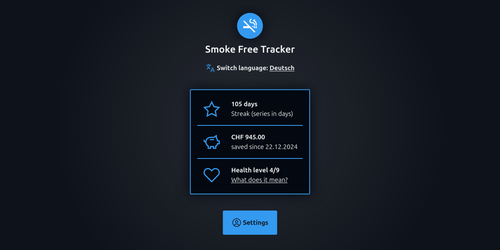
Smoke Free Tracker
The Smoke Free Tracker is a webapp which, with a few personal settings, shows you how long you have not smoked and what you have achieved financially and health-wise.

#webdevThe Smoke Free Tracker is a webapp which, with a few personal settings, shows you how long you have not smoked and what you have achieved financially and health-wise.

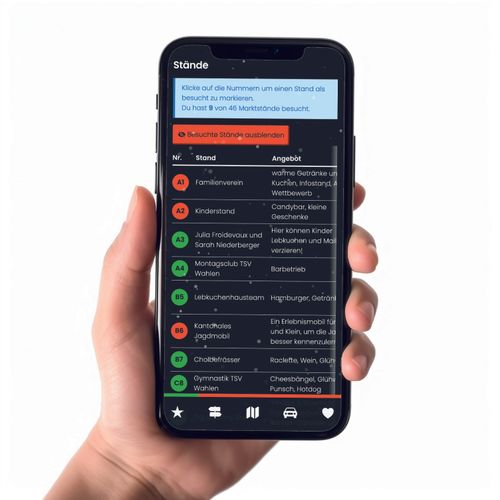
On 30.11.2024 the time has come and the winter market in Wahlen will take place again. I have redesigned the landing page and give you a few insights into the new features.

Pocket offers an API with which the saved bookmarks can be used and customized. I make use of this and save the data in a bookmark post on stebre.ch. Bookmarks with a specific tag are taken into account. After processing, the link saved on Pocket is archived.

stebre.ch: I have secretly relaunched my personal website and also changed the name. But I don't want to refrain from giving you a little insight.

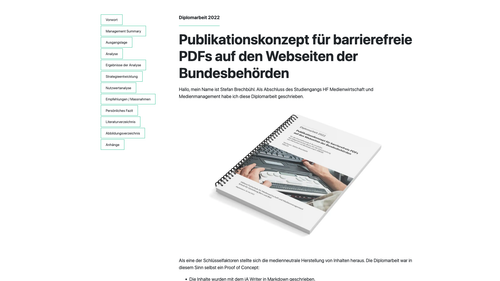
In my diploma thesis I wrote how the federal authorities can improve the accessibility of their PDFs.

Modern ways of using CSS to always display the footer at the bottom of the screen, no matter how much content the current page contains.

Layout shifts are disruptive shifts in the layout that are triggered by an action. This experience report shows how this could be prevented with CSS Grid.

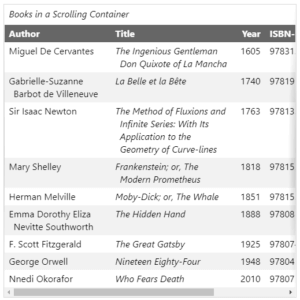
A comprehensive blog article on responsive tables with a focus on accessibility.

State of CSS is an evaluation of an annual survey on the knowledge of CSS possibilities and features.

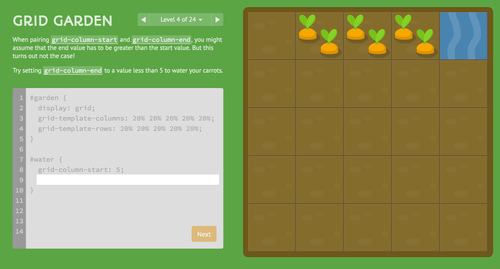
CSS Grid Garden is a fun way to learn how to use layout grids (CSS Grid).

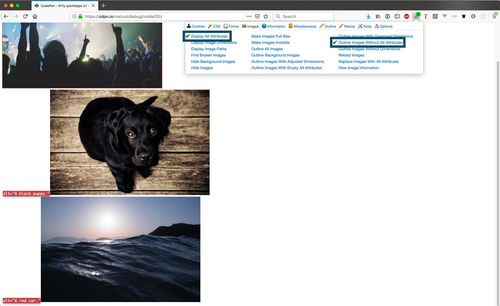
Automatic accessibility tests are good and useful. But they do not replace manual testing. Manuel shows in his blog post a few practical tips on how to test.

The creation of accessible PDF documents is a passionate topic that I have been working on intensively since 2014. In my spare time, I maintain and run the website accessible-pdf.info. There I share my experiences and knowledge in German and English.

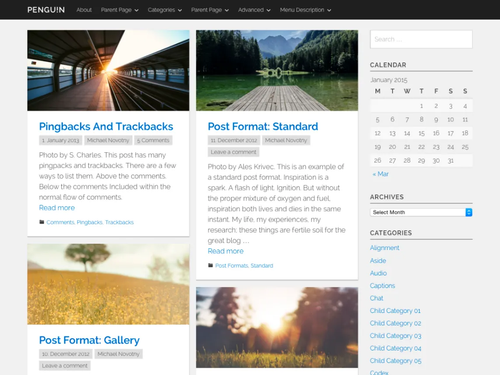
I called the second WordPress theme I developed Penguin. Its design is simple and uses the so-called masonry card style on a larger desktop screen.

AlbinoMouse was my first WordPress theme, which I developed and made available in the official directory on wordpress.org.