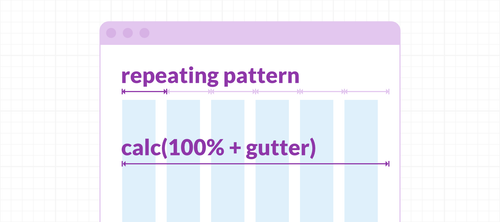
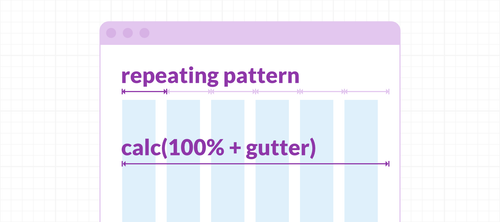
Building A CSS Grid Overlay
How to display a layout grid with CSS Grid.

#cssHow to display a layout grid with CSS Grid.

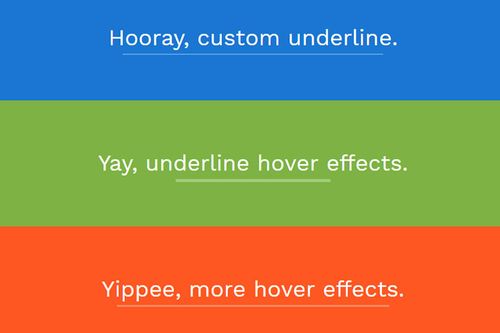
The blog post offers inspiration for animated underlines for links.

Modern ways of using CSS to always display the footer at the bottom of the screen, no matter how much content the current page contains.

Layout shifts are disruptive shifts in the layout that are triggered by an action. This experience report shows how this could be prevented with CSS Grid.

State of CSS is an evaluation of an annual survey on the knowledge of CSS possibilities and features.

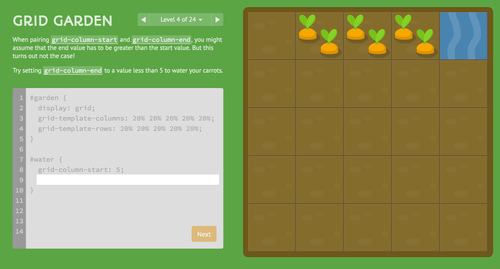
CSS Grid Garden is a fun way to learn how to use layout grids (CSS Grid).