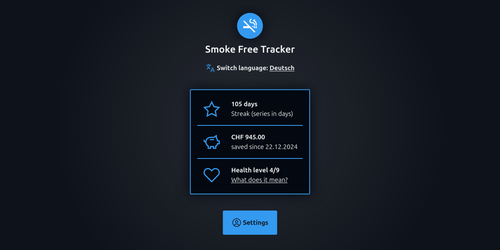
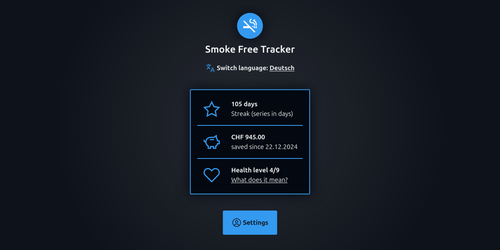
Smoke Free Tracker
The Smoke Free Tracker is a webapp which, with a few personal settings, shows you how long you have not smoked and what you have achieved financially and health-wise.

#11tyThe Smoke Free Tracker is a webapp which, with a few personal settings, shows you how long you have not smoked and what you have achieved financially and health-wise.

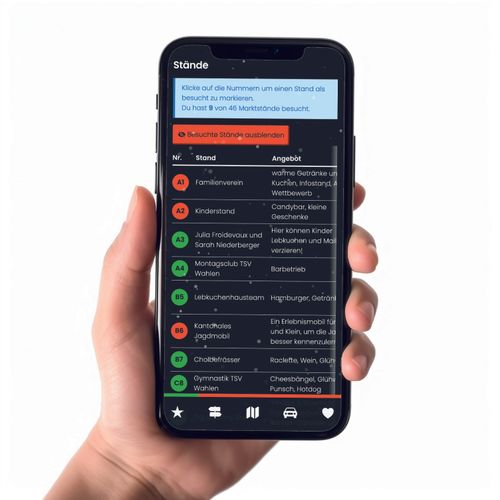
On 30.11.2024 the time has come and the winter market in Wahlen will take place again. I have redesigned the landing page and give you a few insights into the new features.

Pocket offers an API with which the saved bookmarks can be used and customized. I make use of this and save the data in a bookmark post on stebre.ch. Bookmarks with a specific tag are taken into account. After processing, the link saved on Pocket is archived.

notion2eleventy is a plugin for the Static Site Generator Eleventy (short: 11ty). It loads content from Notion into your 11ty directory. A status-based workflow ensures that only content that has changed is downloaded. The plugin is available as a Node module at npmjs.com.

I have come up with something new for stebre.ch and two other websites so far. I'm now using the much-loved static site generator 11ty in combination with Notion, a versatile content tool in the cloud.

stebre.ch: I have secretly relaunched my personal website and also changed the name. But I don't want to refrain from giving you a little insight.
