Generiere im Handumdrehen ein iOS App Icon in allen Formaten

Durch einen Beitrag auf codevisually.com bin ich auf ein nettes Helferlein namens iOS App Icon Template gestossen. Mithilfe von Photoshop und diesem freien PSD-File lässt sich im Handumdrehen eine eigenes iOS App Icon erstellen.
Das Beste dabei – es werden sämtliche Grössenformate automatisch erstellt.
Wer braucht sowas?
Ganz klar – hier werden die App Entwickler angesprochen. Ich denke mir aber es könnte auch für den einen oder anderen Webseiten Betreiber interessant sein. Dazu hatte Ellen von elmastudio.de einmal ein Post über die Einbindung von Apple Touch Icons geschrieben. Weitere Infos zum Thema gibts auf offizieller iOS Dev Seite.
Was braucht man dazu?
Da es sich beim Template um eine PSD File handelt, benötigt man Adobe Photoshop. Für die automatische Speicherung in die diversen Formate wird die vorgefertigte Aktion (.atn Datei) mitgeliefert. Ob dieses Helferlein auch mit Photoshop Elements funktioniert, weiss ich leider nicht. Da wäre ich froh um euer Feedback.
Wie funktioniert’s?
-
Öffnen der Datei in Photoshop Ansicht nach dem Öffnen der Datei in Photoshop

-
Ihr seht nun wie das Icon in den verschiedenen Grössen aussehen würde.
-
Um all diese blaue Icons auf einmal bearbeiten zu können, müsst ihr das zugewiesene Smart Object bearbeiten.
-
Klickt dazu doppelt auf die Ebene mit dem Namen «EDIT THIS SMART OBJECT»
-
Danach öffnet sich ein neues Tabfenster in Photoshop Das neue Fenster «Icon.psb» wurde geöffnet.

-
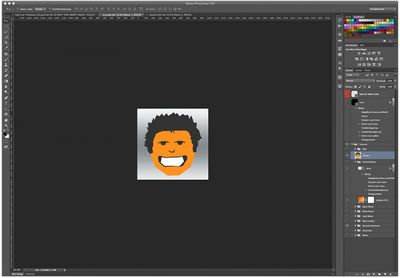
Jetzt könnt ihr eurer Kreativität freien Lauf lassen und euer Icon gestalten. Ein eigenes Icon erstellen.

-
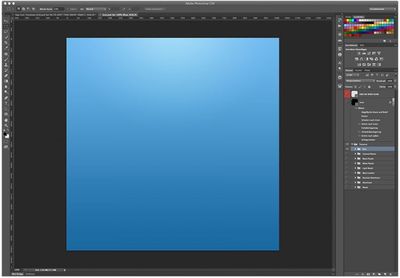
Als Unterstützung stehen noch einige auswählbare Hintergründe zur Verfügung.
-
Wenn alles passt speichert ihr die Datei und wechselt zurück zum Template File. Nun wird das eigene Icon in den verschiedenen Grössen angezeigt.

-
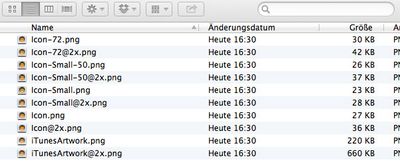
Mithilfe der mitgelieferten Aktion (.atn File) könnt ihr das Icon in einem Durchlauf in sämtliche Grössen speichern. Der Ordner mit sämtlichen Dateien wird auf dem Desktop gespeichert.